The Magic of Markdown
So if you haven’t noticed so far in this blog, I’m a bit of a nerd. I really like playing tabletop RPGs, and I’m particularly fond of D&D 5e. I’m currently DMing a campaign for some of my friends (9 of them in fact, and yes I’m a badass DM for taking on that big of a group). Now I don’t always plan for my sessions (sometimes I use previous notes) but when I do I use markdown.

This isn’t the only thing I use markdown for, I also use it for other things. I usually use it for notes, task lists (before I started mainly using trello), and I’m using it right now for blog posts. But what is markdown? Well it’s a very simple markup language used by many as a “simpler” html. Markdown is a way to easily wrote down significant amounts of text and then convert that text directly to html. It has syntax to simplify certain html tags but also supports having html directly in the document. It was originally created by John Gruber but has been adapted by various people and communities into different flavors. As you can see by the list of some of the flavors, there are quite a few of them. Although the basics tend to be the same they all add different capabilities to markdown. Those who dislike markdown often point to this lack of standardization as a disadvantage to the language. While this is true, I find that most of the time as long as you are consistent about which flavor you use there aren’t that many problems. However, markdown is very easy to read on it’s own, even when not rendered as html in a browser. This is also why I like markdown. A big reason I use markdown is because it is based in plain text and simple to understand on it’s own it is more future proof and not necessarily reliant on one product or app for notes cough cough Microsoft Word cough cough. It also doesn’t require the use of proprietary software which is nice.
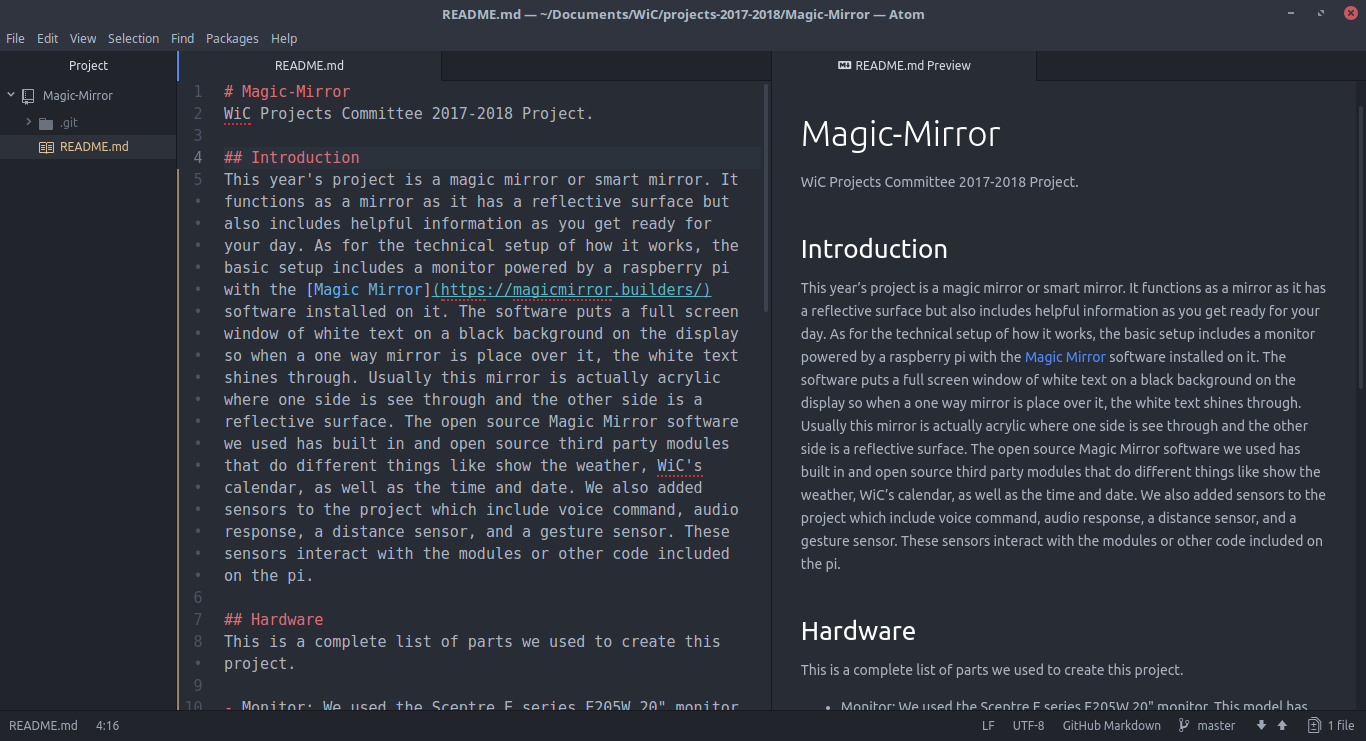
Speaking of tools, there are many FOSS editors you can use with markdown. You can use any plain text editor but I prefer the ones with syntax highlighting for markdown and those that provide a preview mode to show what it will look like when rendered in a browser as html. On my local computer I usually use Atom with the markdown plugin Markdown Preview Plus (MPP). I really like Atom, particularly it’s dark theme is really nice.

I use google drive a lot (RIT students get unlimited storage) so when I’m working on lab computers and want to remember to save my notes, I use StackEdit to make sure it’s in the drive. StackEdit is an open source browser editor. It supports markdown and links directly into google drive. It also provides a markdown preview mode which is nice.
There is a useful tool called pandoc which converts one kind of document to another. It supports a number of document types including markdown. It can be used to convert markdown to html or pdf or a multitude of formats. You can write a book in markdown and configure pandoc to convert it into various ebook/pdf formats.
There are different markup languages that are similar to markdown, though I only really heard of these, I haven’t really used them. The closest one is probably reStructuredText, though there exists a list of alternatives that are close to markdown.
Personally I love markdown and will continue to happily use it for various notes and writings.